Background, Floor, and Frame #
While the main focus in voice interactions is obviously the CG character itself, we cannot afford to neglect ancillary information such as the background and frame displayed on the screen. Just as people’s impressions can change based on the clothes they wear, what is displayed in the background and around the character can influence the overall impression.
In this section, we will discuss the scene settings in MMDAgent-EX that are related to things other than the CG character.
- Color of space
- Background and floor images
- 3D stage
- Screen frame
Drag & Drop
Windows only: You can also change the image by dragging and dropping an image file from the explorer into the background area.
- Background: Drop the image
- Floor: Drop the image while pressing
CTRL
Color of Space #
You can specify the default color of the space (i.e., the color of empty space) in the .mdf file using campus_color. r,g,b specifies the intensity of R, G, B from 0.0 to 1.0. The default is dark blue (0,0,0.2).
campus_color=r,g,b
Background and Floor #
You can set and change the images for the floor and background by issuing a STAGE message. Specify two images in the order of “floor image, background image”. You can use .png, .jpg files.
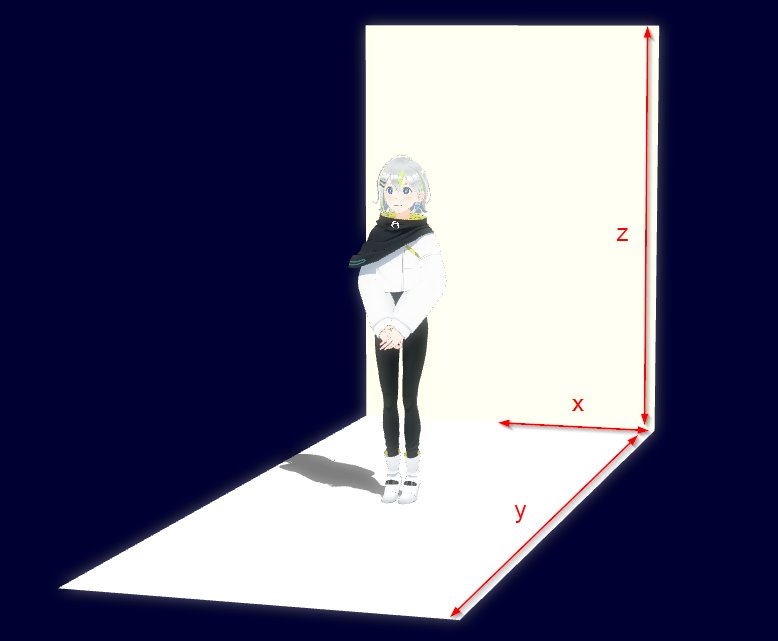
The floor and background are displayed as boards in the scene. You can change the size of these boards in the .mdf file as follows:
stage_size=x,y,z
x,y,z specify the length of each part. Note that x is half the width.

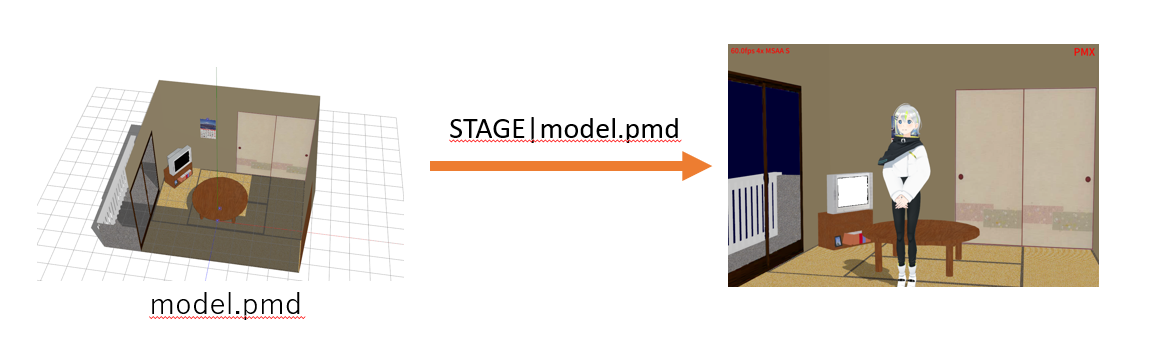
Stage Model #
You can specify a 3D model for the stage to represent the entire scene with a 3D model. Only .pmd format (including those transformed from .pmx format) can be used. You specify the model file with a STAGE message.
※ When using a stage model, the floor and background are not drawn.
The following is an example of specifying the samples in the stage folder under Example with STAGE.

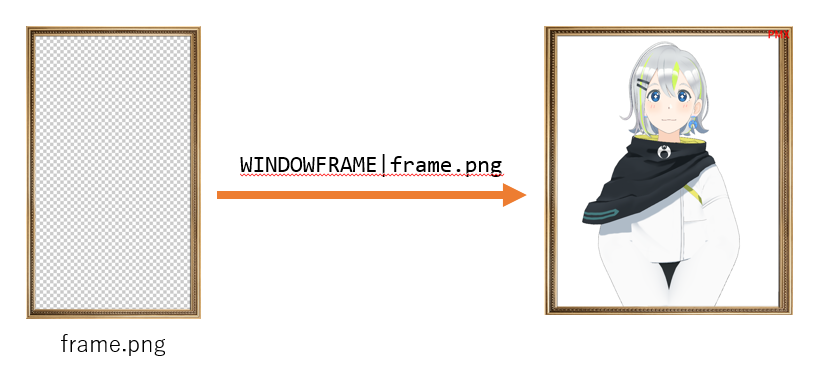
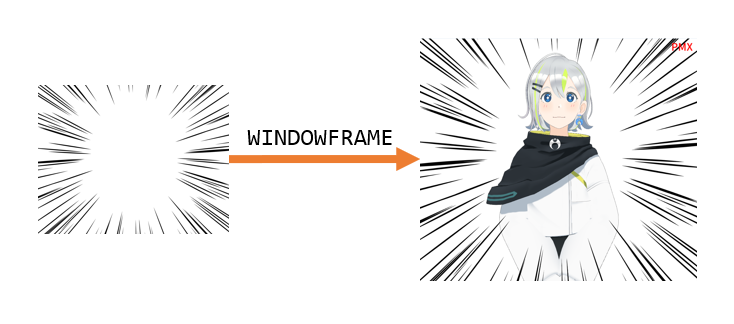
Screen Frame #
You can paste any PNG image over the entire front of the screen with the WINDOWFRAME message. It supports transparent PNGs, so you can use a transparent image to create a frame-like effect on the screen. Here are some examples of how to use it.


When you issue WINDOWFRAME|other_image.png while another frame is displaying, it will be swapped to the new one. You can totally delete the frame by issuing **WINDOWFRAME|NONE"
You can further handle multiple frames by using WINDOWFRAME_ADD and WINDOWFRAME_DELETE. Issuing WINDOWFRAME_ADD|name|foobar.png will add a new frame to the screen. You should specify a unique name to use multiple frames. If you specify a name that exists, the image formally specified by the name will be swapped to the new one.
You can delete each frame by issuing WINDOWFRAME_DELETE|name. When issued, frame of the specified name will be deleted.
Also you can delete all the frames at once by issuing WINDOWFRAME_DELETEALL.